モリサワのWebフォント「TypeSquare」を見出しに入れてみました!by エックスサーバー

モリサワのWebフォント「TypeSquare」を見出しに入れてみました!
こんにちは!関達也(@SekiTatsuya)です!
当ブログのカスタム中に
いろいろ調べ物をしていたら、
なんとあのモリサワのWebフォント
「TypeSquare」が
無料で使えることを知り
腰を抜かしそうになりました。
始めに
「ん?モリサワ?」
「ん?Webフォント?」
という方のために簡単に説明します!
Webフォントとは?
最初に、Webフォントの説明をしますね。
まず「フォント」について。
フォントとは、
あなたがPCやスマホで見ている
文字の形や文字データのことです。
この文字もそうですね!
実はこのフォントには、
「デバイスフォント」と
「Webフォント」の2種類があるのです。
デバイスフォントとは?
最初にデバイスフォントとは
PCやスマホ(デバイス)に
入っているフォントデータのことです。
PCやスマホが始まった時から存在する
フォントですね。
入っているフォントでしか
表示されないため、
デバイスによっては
違うフォントで表示されます。
Webフォントとは?
Webフォントとは、
フォントデータが
サーバー上にあるフォントのことです。
ダウンロードして表示させる仕組みなので、
インターネットが繋がる環境であれば
どんなデバイスでも
同じフォントで表示されます。
CSS3.0から使えるようになりました。
デバイスフォントよりも、
種類が豊富です。
綺麗なフォントがたくさんあります。
モリサワとは?
モリサワとは、90年以上の歴史を持つ
書体メーカーの老舗企業です。
著名なブランドやサービスで
モリサワの書体が採用されています。

Webフォントサービスとしては
2012年から「TypeSquare」の
提供を開始してます。
Webフォントを使うメリット
デバイスフォントで、
特に困ることはありません。
ただ、デバイスフォントよりも
綺麗なフォントや
個性的なフォントなどがあればどうでしょう?
ザラつきがなくくっきりしているので、
読みやすいフォントなのです。
使ってみたくなりますよね!
サイト制作者以外の人は
そこまでフォントを
気にしてないかもしれませんね。
僕は2000年からサイト作成をしたり
インターネットを見続けてきたので、
フォントはかなり気になります。
一種の職業病みたいなものかもしれません。
しかし、フォントの印象で
サイトの印象がガラリと変わるのは
事実です。
会社や個人の印象が
フォント1つで変わるのですから、
フォントはブランディングの
大事な要素の1つということには
間違いありません。
なお、Webフォントは
サーバーから読み込むので
表示が遅くなるのでは?
と気になるところです。
しかし、モリサワの「TypeSquare」は
必要な文字ファイルだけ
読み込んで表示させる仕組みのため、
素早く表示が可能だそうです。
GoogleもWebフォント「Google Fonts」を提供しています
Webフォントを提供しているのは、
モリサワだけではありません。
あのGoogleも
Webフォント「Google Fonts」を
提供しています。
しかも無料です。
ちなみに僕のブログも
「Google Fonts」を使ってます。
ただ、「Google Fonts」は
英語が中心で
日本語は現在9種類しかありません。
また、使用するフォント種類が
増えるほど重くなります。
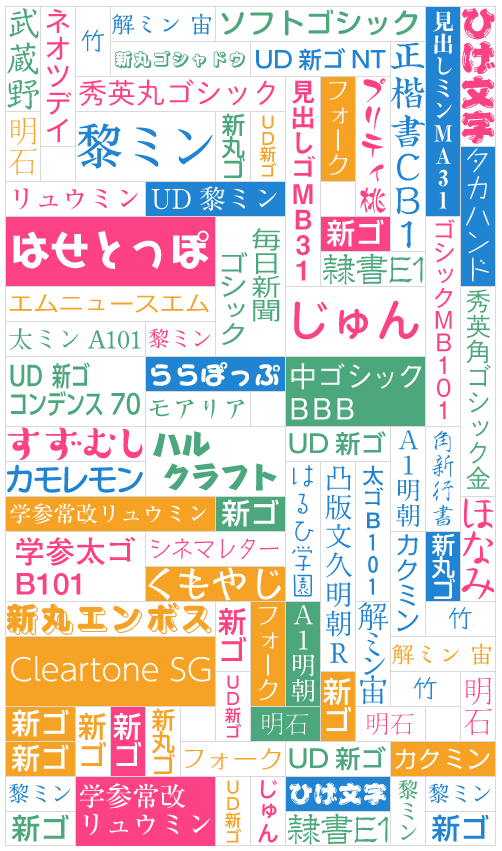
対して「TypeSquare」は、
例えば明朝体だけで80種類、
ゴシック体だけで40種類もあります。

他の書体もたくさんあるので、
凄すぎです。
エックスサーバーの「TypeSquare Webfonts for エックスサーバー」を使いました
この魅力的な「TypeSquare」ですが、
エックスサーバー![]() を契約していれば
を契約していれば
無料で利用できます。
利用方法も簡単です。
エックスサーバー![]() の
の
サーバーパネル上の設定と、
WordPressの場合は、プラグイン
「TypeSquare Webfonts for エックスサーバー」
をインストールして設定です。
一般のHTMLでも、使用可能です。
詳しくは、エックスサーバー![]() に
に
説明があります。
なお、エックスサーバー![]() で
で
「TypeSquare」を無料で使うには
以下の制限があります。
月間2.5万PVまで
2.5万PVを過ぎると、
通常のデバイスフォントに
切り替わります。
2.5万PV以上は、
有料制などでも
対応になるといいですね。
利用可能ドメインは、1ドメイン
エックスサーバー![]() で利用している
で利用している
1つのドメインのみ利用可能です。
利用できるWebフォントは30種類

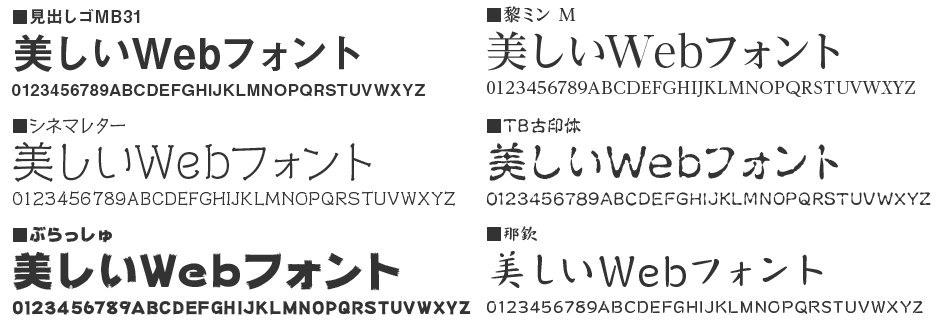
利用できるWebフォントは以下のものです。
[明朝体]
「リュウミンR-KL」「リュウミンB-KL」
「黎ミンM」「A1明朝」
[ゴシック体]
「新ゴR」「新ゴB」「中ゴシックBBB」
「ゴシックMB101B」「見出ゴMB31」
[丸ゴシック体]
「じゅん201」「じゅん501」「新丸ゴ R」
[デザイン書体]
「フォークM」「丸フォークM」
「シネマレター」「はるひ学園」
「G2サンセリフ-B」「那欽」「すずむし」
「竹B」「ぶらっしゅ」「トーキング」
[装飾書体]
「新ゴシャドウ」
[筆書体]
「教科書ICAM」「陸隷」「TB古印体」
[UD書体]
「TBUDゴシックR」「TBUDゴシックE」
「UD新ゴコンデンス90L」
「UD新ゴコンデンス90M」
これだけあれば十分ではないでしょうか?
↓のサイトでは、
TypeSquareのフォントを使って、
あなたのサイトの書体を変更して
イメージを確認することができます!
当ブログのフォント変更点
当ブログには
「新ゴB」「新ゴR」を使ってみました。
最上部のタイトル(見出しh1)の
元の表示が↓

「新ゴB」へ変更後が↓です。

見やすいくっきりしたフォントで
タイトルを分かりやすくしてみました。
また、新ゴBは
ポジティブな気を与えてくれるフォントと
感じたので最初の見出しに選んでみました!
モリサワのサイトでは、
Webフォント「新ゴ」を
以下のように説明しています。
「新ゴ」は、システマチックな雰囲気をもつ現代的なゴシック体です。装飾のない均質で明るいデザインは、文字ツメ処理なしに、タテ・ヨコ組ともラインや黒みの揃った美しい組みを実現します。スマートで洗練されたイメージは、あらゆるグラフィックデザイン、広告などの用途に最適です。大きなサイズではインパクトがあり、小さなサイズでも可読性が高いので、公共のサインからパーソナルユースの名刺まで、広範囲にお使いいただけます。
あと、ブログのトップページや
他の見出し(h2〜h4)も
変更しました。

モリサワWebフォント「TypeSquare」のデメリットが1つ判明
なお、文章テキストも変更したところ
「TypeSquare」の
デメリットが1つ判明しました。
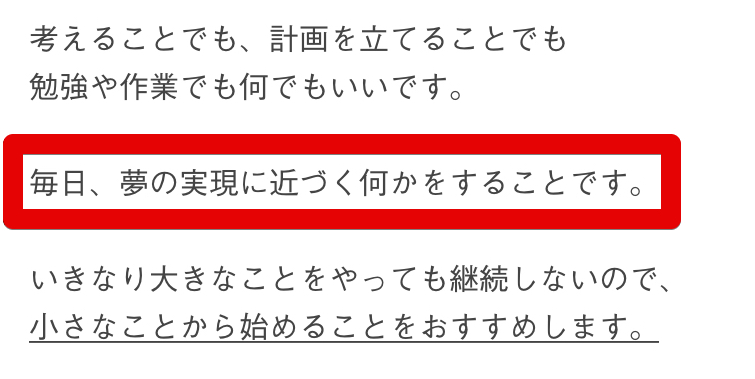
現在の文章のフォントが↓

文章が読みやすいというフォント
「中ゴシックBBB」に変更したのが↓です。

赤枠の部分の違いが
わかりますでしょうか?
そう、太字になってないのです。
調べたところ、
「TypeSquare」公式サイトに
残念な回答がありました。
質問
フォントウエイトを変更したいが、bold設定が反映されません。回答
TypeSquareでは、html内でのbold指定や、 CSSによる「font-weight: bold」などのウエイト調整は、 自動的に解除されるため、反映しません。1書体に対し複数のウェイトが用意されており、
それらのフォントを指定することで、
より細やかなウエイト調整を行っていただくことを実現しているためです。
bold設定以上の美しいページを作成いただくために、ぜひご活用ください。例:
「新ゴ」という書体 には、
EL / L / R / M / DB / B / H / U の8種類のウエイトがありますが、
書体によってウエイトの種類、数は異なります。
そういえば、見出しに
「新ゴB」「新ゴR」を設定しているときも
「font-weight」が効いてませんでしたね…
「中ゴシックBBB」は、
「確かに長文を読むのに
疲れ無さそうなフォントだな」
と思ったのに残念でした。
僕のブログは太字も頻繁に使うので、
文章に「TypeSquare」を
使うのは中止にしました。
まあ、見出しだけでも
見やすさやインパクト個性がでるので
OKです!!
エックスサーバー![]() ご利用の際は、
ご利用の際は、
ぜひ導入されてみて下さい!
〜終わりなき探求の旅は続く~
自分史上最高の人生を創ろう!


コメント